Create More Pages
Now that you know a few basics, work on creating the rest of your pages. The following info may come in handy as you work.
Theme Info Page
Many themes include an info page that provides tips to guide your design and content creation. To see your theme’s info page:
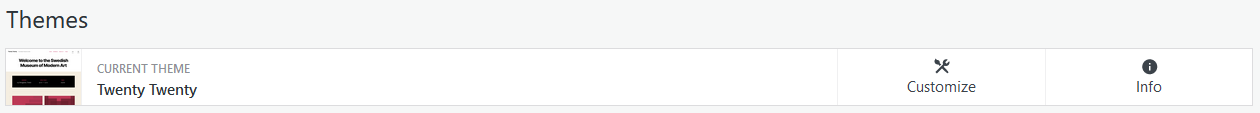
- Go to the Themes page in your dashboard.
- Click the Info button next to your current theme.

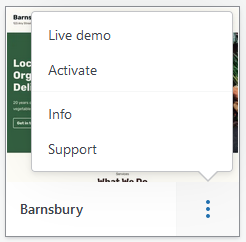
You can also see the info page for other themes by clicking the More Options button (three dots) next to the theme’s name:

Blocks
There are many types of blocks available, so make sure to look through the options. Different themes may also have custom blocks that add unique features. All themes should offer reusable and HTML blocks:
Reusable Blocks
You may want to use the same block on multiple pages (e.g. contact info or business hours). After you create the block once:
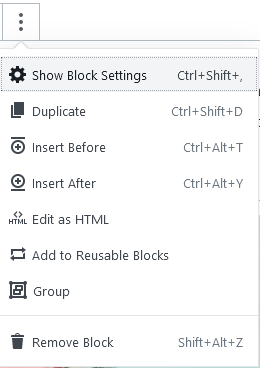
- Click the More Options button.
- Click Add to Reusable Blocks.
All reusable blocks are stored under the Reusable drop-down list in the Add Block menu.

HTML
Wordpress.com tries its best to keep code behind the scenes, but you can use HTML in a limited way. Keep in mind that this might change the way content looks on the page. Make sure to preview your changes before saving them. Remember, there are Undo and Redo buttons if you don’t like changes you make.
Edit as HTML
Most blocks can be edited as HTML.
- Click the the More Options button.
- Click Edit as HTML.
To return to the visual view, click More Options again and click edit visually.
Custom HTML Block
You can use a custom HTML block to type HTML directly into the block. Find this block under the Formatting drop-down list (or by using the search bar).
Activity
Create more pages. Use your theme’s info page and your content diagram to help guide you.